Những thuật ngữ cơ bản về màu sắc ai cũng nên biết
Dù là thiết kế bộ nhận diện thương hiệu, thiết kế logo, thiết kế bao bì, thiết kế name card hay thiết kế hệ thống P.O.S.M thì màu sắc vẫn rất quan trọng.
Việc nắm rõ các thuật ngữ cơ bản về màu sắc trong thiết kế giúp quá trình làm việc giữa doanh nghiệp với đơn vị thiết kế thương hiệu hiệu quả hơn. Bởi màu sắc trong bất kỳ bản thiết kế đồ họa nào cũng được quyết định bởi những thông số rất cơ bản. Bạn đừng vội nghĩ là khó, thật ra những thuật ngữ liên quan đến màu sắc bạn vẫn tiếp xúc hằng ngày đấy.
Color – Màu sắc
Theo định nghĩa của từ điển Merriam – Webster, màu sắc là sự phản chiếu của ánh sáng lên một vật thể, là nhận thức về thị giác giúp con người có thể phân biệt giữa hai vật thể tương đồng. Nghĩa là màu sắc là tính chất của vật thể, bạn có thể nhận biết được màu sắc nhờ sự phản xạ ánh sáng từ các vật thể khác nhau.
>> Xem thêm: Màu sắc là gì? Màu sắc có những loại nào?
Thuộc tính màu
Cũng theo định nghĩa trên thì có thể chua màu sắc thành nhiều loại dựa vào các thuộc tính của nó, như: Hue (Tông màu), Saturation (Độ bão hoà màu), Chromaticity (Độ kết tủa màu), và Value (Giá trị màu). Và đây cũng là những thông số cơ bản và rất phổ biến trong các bản thiết kế thương hiệu.
Hue – Tông màu
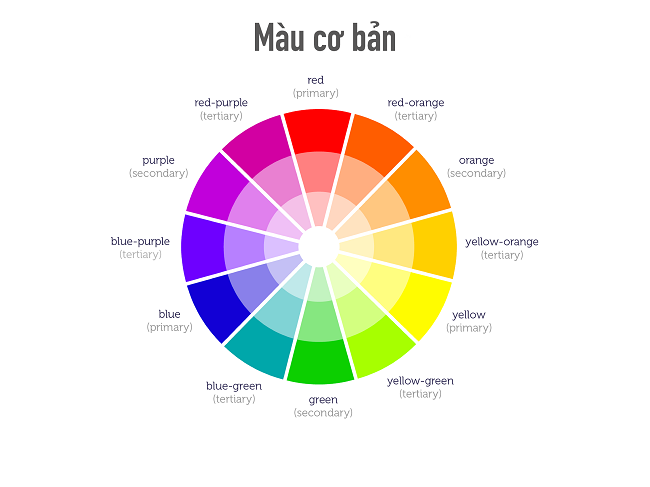
Hue – Tông màu là thuộc tính giúp ta trả lời được câu hỏi ”Màu đó là màu gì vậy?”. Hiểu đơn giản Hue là tổ hợp 12 màu đậm nhạt khác nhau trên vòng tuần hoàn màu sắc (color wheel). Trong thiết kế, Hue đóng vai trò là yếu tố căn bản. Hue có thể chuyển hóa thành 3 dạng khác nhau là Tint (Sắc thái màu), Shade (Đổ bóng), Tone (Tông màu).
Trong đó, Tint thường được tạo ra bằng cách hoà trộn Hue với màu trắng, Shade thì là hỗn hợp giữa Hue và màu đen, Tone là sự kết hợp của cả đen và trắng. So với Tint và Shade thì Tone có phần tự nhiên hơn.
Value – Giá trị màu
Value – Giá trị màu là đặc tính giúp chúng ta biết mức độ sáng – tối của một màu sắc nào đó. Value của màu được định giá dựa vào cấp độ trắng của nó. Bạn có thể hiểu nếu tông màu càng trắng thì Value sẽ càng cao.
Chromaticity – Kết tủa màu
Chromaticity – Kết tủa màu là thuật ngữ cho chúng ta biết hàm lượng pha trộn các màu trắng, đen và xám trong một màu cụ thể. Hay nói cách khác Chromaticity cho ta biết mức độ “tinh khiết” của một màu nào đó. Chromaticity thể hiện cách màu gốc trộn với màu trung tính. Vì vậy, vòng tròn 12 màu cơ bản là những màu có độ thuần cao nhất, màu càng thuần thì càng đậm sắc và sống động.
>> Xem thêm: Những điều cần biết về ý nghĩa màu sắc trong thiết kế thương hiệu
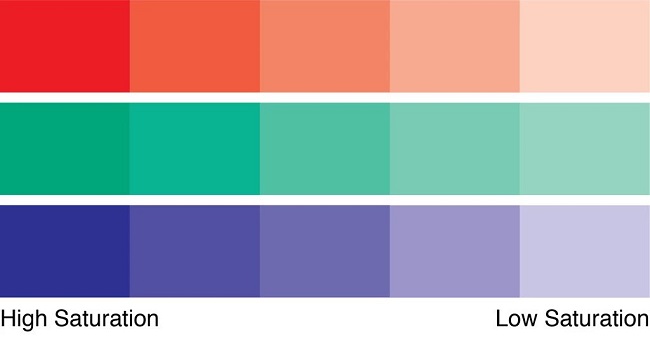
Saturation – Độ bão hoà màu
Saturation là thuật ngữ miêu tả màu sắc đậm hay nhạt theo các cường độ ánh sáng mạnh – nhẹ. Bạn có thể hiệu đây là thuật ngữ chỉ cường độ màu. Saturation cho bạn màu sắc sẽ hiển thị như thế nào dưới các điều kiện ánh sáng khác nhau.
Color Wheel – Bánh xe màu
Bánh xe màu được Isaac Newton tạo ra vào năm 1666 dưới dạng sơ đồ. Sau nhiều cải tie61nm biến đổi qua các dạng khác nhau, đến nay bánh xe màu vẫn là công cụ chính yếu trong việc phối màu. Vòng tròn màu được xây dựng bằng màu cơ bản, màu thứ cấp và màu tam cấp – ba sắc tố không thể được hình thành bởi bất kỳ sự kết hợp nào của các màu khác.
Primary Color – Màu sơ cấp
Primary Color – Màu sơ cấp gồm bộ 3 màu cơ bản, đóng vai trò như nền tảng của cả hệ thống màu. Primary Color sẽ thay đổi tuỳ thuộc vào hệ thống màu.
- Mô hình màu bù trừ (subtractive color system – CMY) sẽ bao gồm cyan (xanh da trời), magenta (hồng cánh sen), và yellow (vàng).
- Mô hình màu bổ sung (additive color system – RGB)sẽ bao gồm red (đỏ), green (xanh lá) và blue (xanh dương).
- RYB bao gồm red (đỏ), yellow (vàng) và blue (xanh dương).
Secondary Color – Màu thứ cấp
Secondary Color – Màu thứ cấp là những màu được tạo ra nhờ kết hợp giữa 2 màu sơ cấp. Vì mỗi hệ thống cũng có những màu sơ cấp khác nhau, nên rất đa dạng:
RGB:
- xanh lá + đỏ = vàng
- đỏ + xanh = hồng cánh sen
- xanh dương + xanh lá = xanh da trời
CMYK:
- vàng + hồng cánh sen = đỏ
- hồng cánh sen + xanh da trời = xanh dương
- xanh da trời + vàng = xanh lá
RYB:
- vàng + đỏ= cam
- đỏ + xanh dương = tím
- xanh dương + vàng = xanh lá
Tertiary Color – Màu tam cấp
Tertiary Color – Màu tam cấp là sự phối hợp giữa màu sơ cấp và thứ cấp.
Các bạn đã nhớ và phân biệt được những thuật ngữ trên đây chưa? Tạm dừng ở đây nhé. Đón đọc phần tiếp theo để cập nhật tiếp những thuật ngữ cơ bản về màu sắc trong thiết kế đồ họa nói chung và thiết kế thương hiệu nói riêng bạn nhé.
Còn tiếp